1. ABOUT SCREENING AD
Screening ad consists of two elements:
- Billboard - you will find acceptable dimensions (one or more sizes to choose from) below (pt 6). Due to the different widths of the container with website content (see pt 3), it is possible to prepare billboards with different dimensions.
- Wallpaper - static (jpg, png) graphic with minimum dimensions 1380 x 900(px); we recommend to use wallpaper with dimensions 1980x900(px).
For the user's convenience, HTML5 background creative should not contain flashing or rapidly changing elements or colours. The sound must be off by default.
Here one can find the example of the Screening ad. In addition, you can check how it looks in different viewport sizes.
2. BACKGROUND GRAPHIC AND THE WIDTH OF THE CONTAINER WITH THE WEBSITE CONTENT
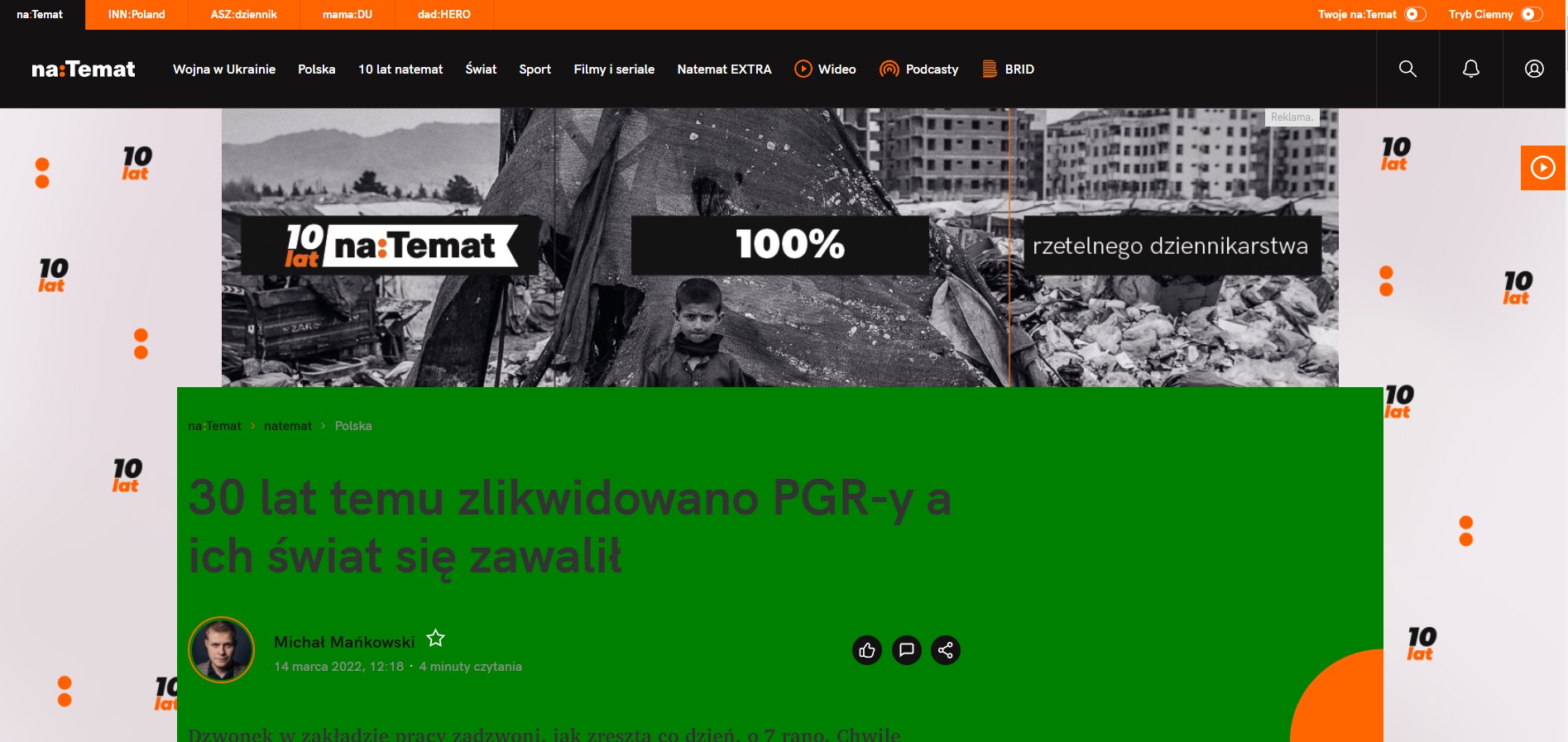
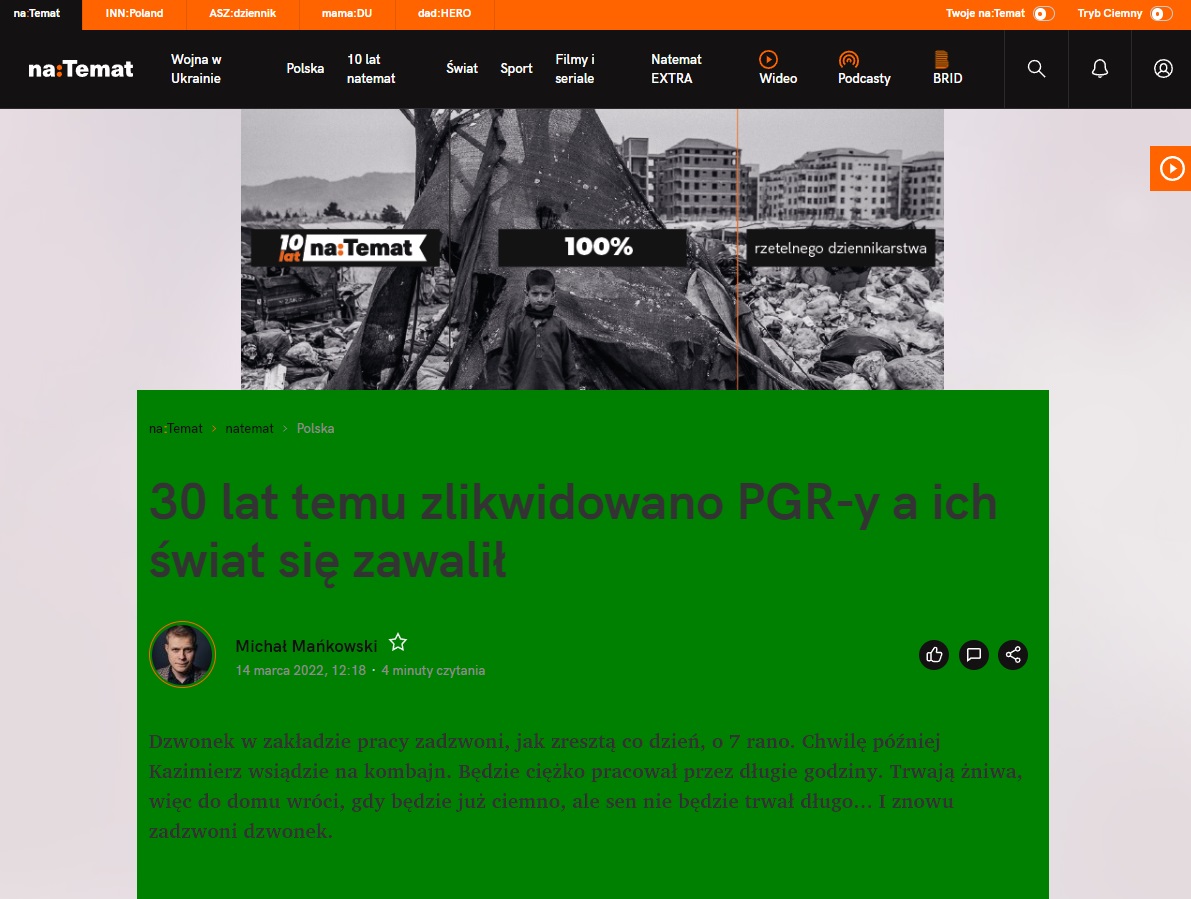
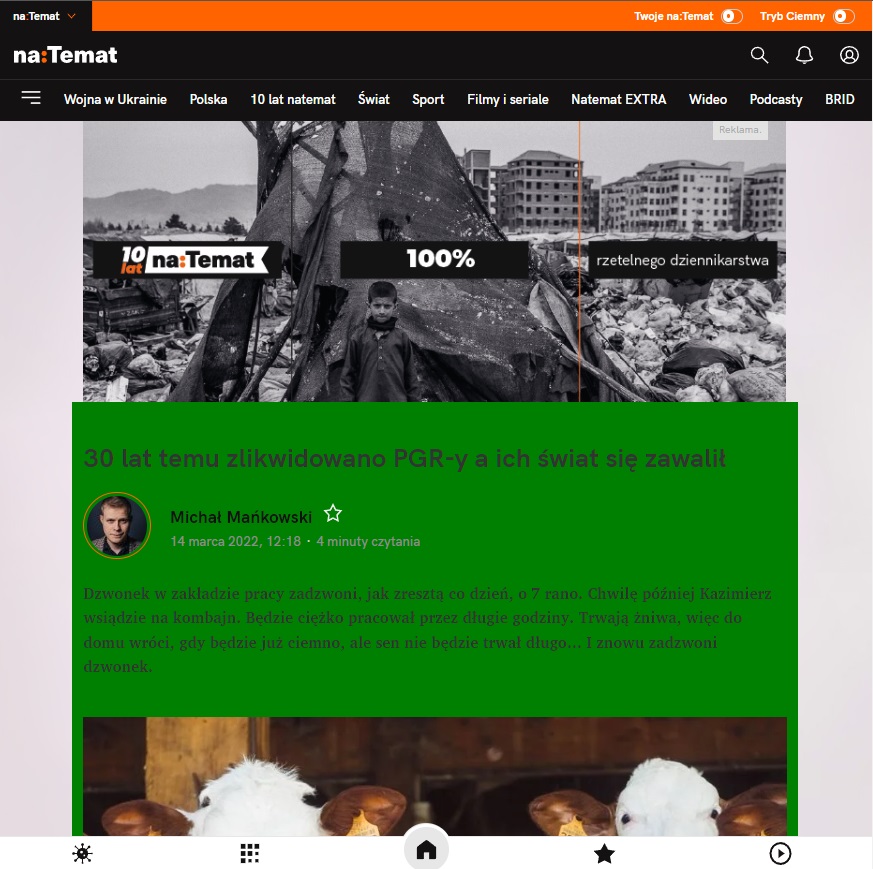
The width of containers with the website content depends on the viewport’s sizes. As a result, the background graphic’s visible area varies from one screen to screen. Therefore, one must remember when preparing the graphic and placing crucial elements on it.
3. CONTAINER WITH THE WEBSITE CONTENT
Due to various viewport sizes, screen resolutions or browser settings, the area (green colour below) of the container with website content changes. That area covers the Wallpaper and has the following width:
- 1296px for the screens with viewport above 1310px (see pt 6 - Large screens):

- 972px for the screens with viewport above 996px (see pt 6 - Medium screens):

- 774px for the screens with viewport above 800px (see pt 6 - Small screens):

4. RECOMENDATIONS REGARDED SCREENING AD
While preparing the Screening ad, we recommend:
- Placing all the essential information or/and graphic elements (e.g., logo, logotype, CTA etc.) within the billboard, not wallpaper. Otherwise, these elements might not be visible to all users.
- Preparing billboards in a couple of dimension variants, e.g., one billboard from pt 6b) and one from 6c) enables to present Screening ads on more screens.
5. YOU MUST REMEMBER
- Audio in all videos must be muted by default.
- HTML5 files should be prepared by Google standards: https://support.google.com/admanager/answer/7046799?hl=en
- HTML5 files ought to have constant width and height.
- Ad server cannot implement JS tracking scripts (e.g. IAS) into HTML5 ads. Therefore, one should place all the tracking scripts of this type directly in the ad code, just before the </body> tag.
- Due to the ad server size restrictions, the HTML5 bundle or the total size of extracted files cannot exceed 1000KB. Therefore, we recommend that all video files ought to be hosted on external servers and then embedded in the ad's code.
- Due to technical reasons, we do not recommend preparing the billboard as a 3rd party tag.
- For the user's convenience, HTML5 background creative should not contain flashing and rapidly changing elements or colours. The sound must be off by default.
6. ACCEPTABLE BILLBOARD DIMENSIONS (px)
- Large screens: 750x200, 750x300, 970x250, 1200x300, 1200x400, 1296x300, 1296x400.
- Medium screens: 750x200, 750x300, 970x250.
- Small screens: 750x200, 750x300.
Billboard: HTML5, PNG, JPG
Background: JPG, PNG, HTML5
The number of creatives (HTML5 or jpg / png / gif) allowed for this format is 3.
You will find acceptable dimensions (one or more dimensions to choose from) in the table below.

|

|

|
|
| Acceptable dimensions |
Billboard: 1296x400 1296x300 1200x400 1200x300 970x250 750x300 750x200 Wallpaper: minimal dimensions - 1380x900 recommended - 1980x900 |
||
| Max weight |
Billboard: 150 KB Wallpaper: 120 KB |