1. O KREACJI
Screening składa się z:
a) kreacji głównej - wymiary banera znajdują się w tabeli poniżej (jeden lub kilka wymiarów do wyboru). Ze względu na różne szerokości kontenera z treścią (patrz pkt 3), możliwe jest przygotowanie kreacji głównej w różnych wymiarach.
b) tapety - rekomendowane wymiary to 1980 x 900px. Tapetę należy przygotować w postaci:
- kreacji statycznej w formacie JPG lub PNG,
- kreacji ruchomej/animowanej, w formacie HTML5
Ze względu na komfort użytkownika oraz wyznaczone standardy przygotowywania animowanych reklam, tapeta w formacie HTML5 nie powinna zawierać migających lub szybko zmieniających się elementów kreacji lub kolorów. Dźwięk musi być domyślnie wyłączony.
Przykładowy szablon Screeningu znajduje się pod tym linkiem. Można na nim podejrzeć ten format przy różnych wielkościach ekranu.
2. SZEROKOŚĆ KONTENERA ZAWIERAJĄCEGO TREŚĆ A TAPETA
Serwisy przygotowany jest w taki sposób, że w zależności od wielkości ekranu, zmienia się szerokość kontenera zawierającego treść. To powoduje, że na różnych monitorach obszar tapety widziany po obu stronach kontenera zawierającego treść serwisu (patrz pkt 3), zmienia się. Należy o tym pamiętać rozmieszczając elementy graficzne na tapecie.
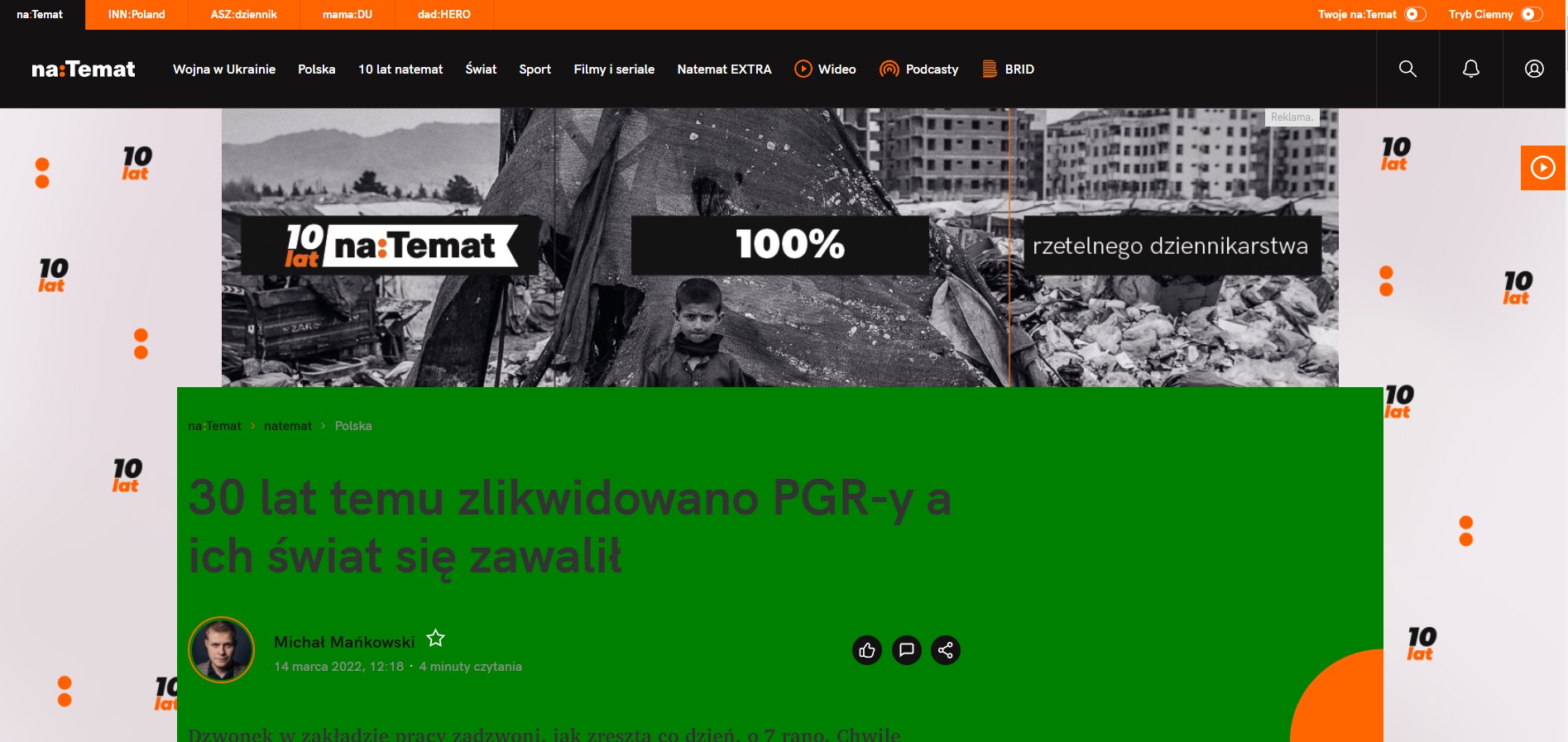
3. KONTENER ZAWIERAJĄCY TREŚĆ SERWISU
W zależności od wielkości ekranu, ustawionej rozdzielczości oraz wielkości okna przeglądarki, zmienia się szerokość obszaru zawierającego treść serwisu. Obszar ten zakrywa część tapety i ma następującą szerokość (kolor zielony na screenie):
a) 1296px dla ekranów o rozdzielczości powyżej 1310px (patrz pkt. 6 - Duże ekrany):

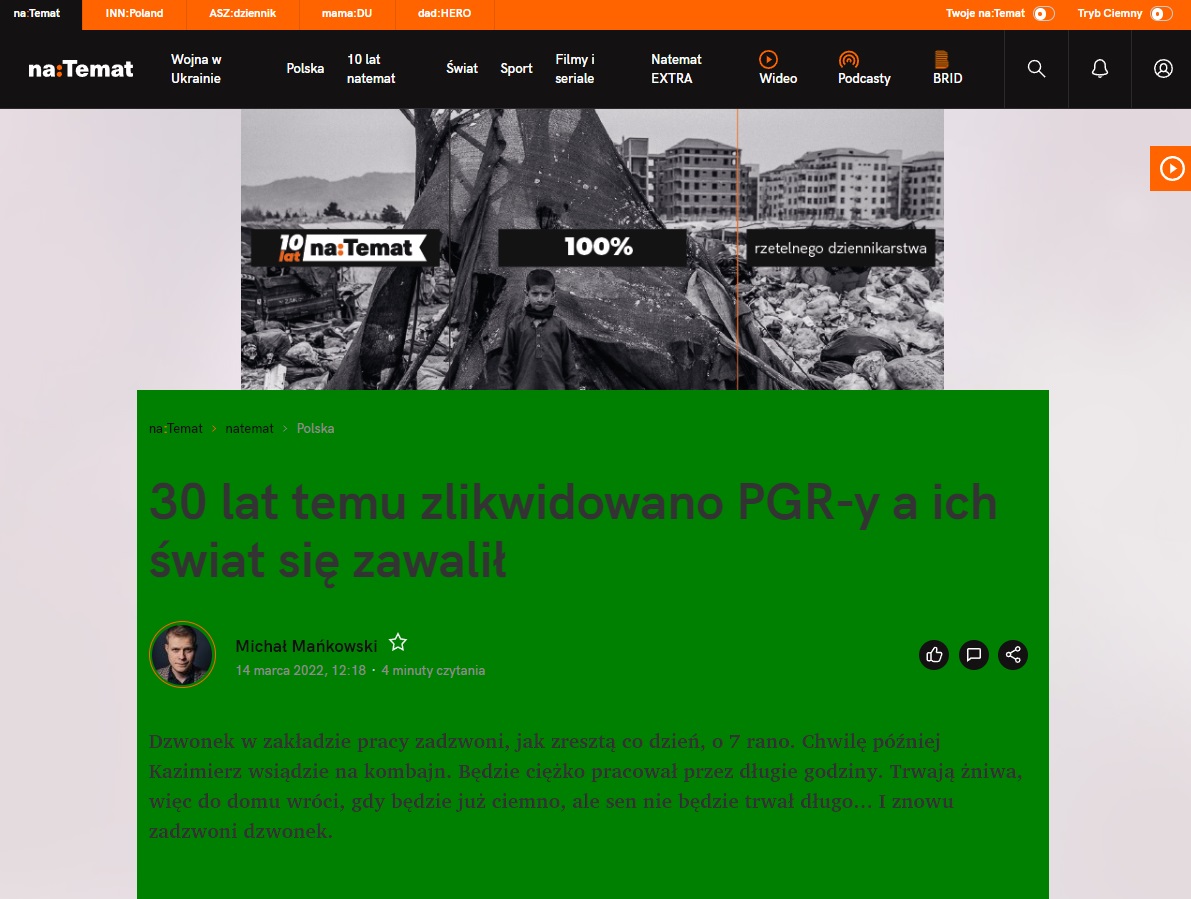
b) 972px dla ekranów o rozdzielczości powyżej 996px (patrz pkt. 6 - Średnie ekrany)

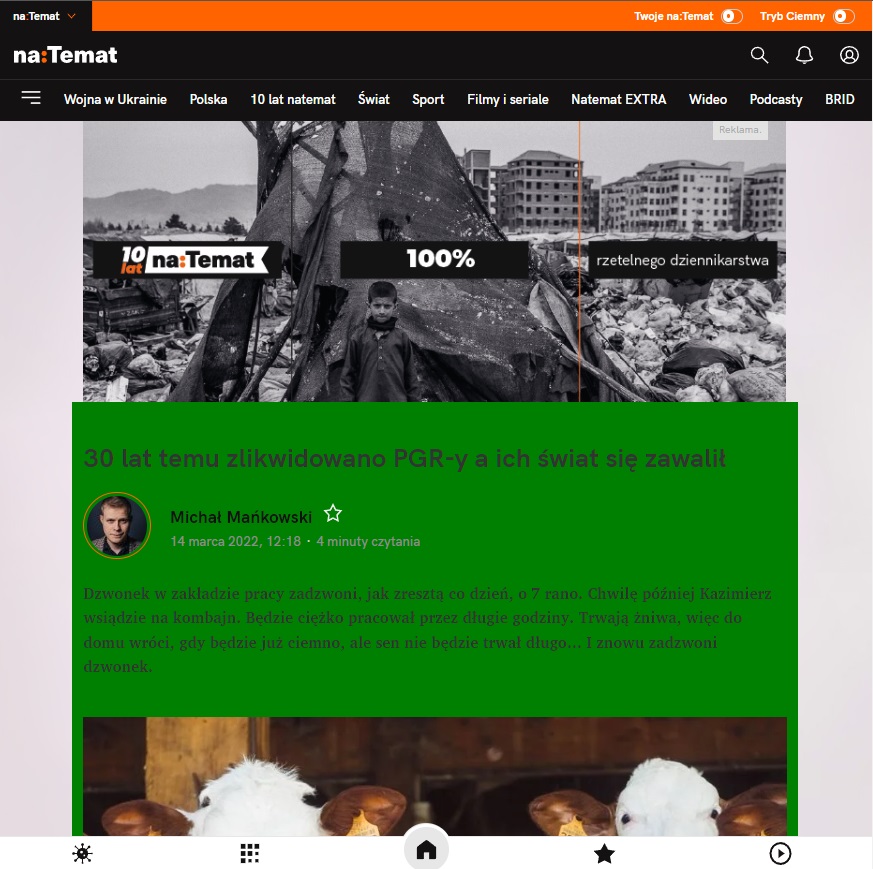
c) 774px dla ekranów o rozdzielczości powyżej 800px.(patrz pkt. 6 - Małe ekrany/tablety):

4. REKOMENDACJE ZWIĄZANE ZE SCREENINGIEM
Z ww. powodów rekomendujemy:
a) aby wszystkie istotne elementy graficzne Screeningu (np. logo, CTA itp.) znajdowały się na kreacji głównej, nie na tapecie. Mamy wówczas gwarancję, że będa one zawsze widoczne.
b) przygotowanie kreacji głównej w kilku wariantach, np. po jednej kreacji głównej (jeden wymiar do wyboru) z pkt. 6b) i 6c). Umożliwi to emisję Screeningu na większej liczbie ekranów.
5. O TYM NALEŻY PAMIĘTAĆ
- Dźwięk w materiałach wideo uruchamianych automatycznie, powinien być domyślnie wyłączony.
- Wszelkie kreacje HTML5 powinny być stworzone zgodnie ze standardami Google opisanymi tutaj: https://support.google.com/admanager/answer/7046799?hl=pl
- Kreacje HTML5 nie powinny się skalować - powinny mieć stałą szerokość oraz wysokość.
- W przypadku kreacji HTML5 nie ma możliwości wpięcia (poprzez adserwer) wszelkich skryptów mierzących JS (np. IAS). Prosimy umieszczać je bezpośrednio w kodzie kreacji, tuż przed znacznikiem '</body>'.
- W przypadku kreacji HTML5 zawierającej video, ze względu na ograniczenia związane z maksymalną wagą pliku możliwą do wgrania na adserwer (tj. 1000KB po rozpakowaniu lub w paczce), rekomendujemy aby wszelkie pliki video były hostowane na zewnętrznych serwerach, a następnie osadzone w kodzie w kreacji.
- Ze względów technicznych nie rekomendujemy emisji kreacji głównej z kodów emisyjnych.
- Ze względu na komfort użytkownika oraz wyznaczone standardy przygotowywania animowanych reklam, tapeta w formacie HTML5 nie powinna zawierać migających lub szybko zmieniających się elementów kreacji lub kolorów. Dźwięk musi być domyślnie wyłączony.
6. DOPUSZCZALNE WYMIARY KREACJI GŁÓWNEJ (px).
a) Duże ekrany: 750x200, 750x300, 970x250, 1200x300, 1296x300.
b) Średnie ekrany: 750x200, 750x300, 970x250.
c) Małe ekrany - tablety: 750x200, 750x300.
Banner: HTML5, PNG, JPG
Tapeta: JPG, PNG, HTML5
Dopuszczalna liczba kreacji (HTML5 lub jpg/png/gif) dla każdego formatu wynosi 3.
Dopuszczalne wymiary baneru (do wyboru) w tabelce poniżej:

|

|

|
|
| Dopuszczalne wymiary | 336x280 |
Kreacja główna: 970x250 Tapeta: 1980x900px |
|
| Maksymalna waga | 60 KB |
Kreacja główna: 150KB Tapeta: 120KB |